When I first started building websites over a decade ago, HTML and CSS were limited in terms of what they were capable of. A good front-end web designer was separated from the pack not only by the quality of their code, but how skilled they were at working with Adobe products like Photoshop, Illustrator, Fireworks, and Flash.
Slowly the industry began to shift.
No longer were you considered good if you could use Flash, but instead that was considered a dated and more bloated approach than working in native Javascript and the budding CSS3/HTML5 canvas. Over the last couple of years, that shift has continued replacing much of the need for Photoshop and Illustrator with HTML/CSS/jQuery (my Javascript library of choice).

The Origins
When Photoshop was created, it was with the intent of being able to manipulate photos in an advanced digital lightroom and create beautiful pieces of art where you couldn’t tell where one image ended and the next began. Illustrator was similar with it’s goal to be used as the name implied, for creating intricate illustrated vector graphics.
Over the years, these programs found homes in the workflow of not just artists, but of designers and specifically web designers. We began using these programs not necessarily how they were originally intended. Instead, we used them as tools of the trade, creating involved web design layouts full of textures and various elements that just couldn’t be created with traditional HTML/CSS.
This lined up well with other shifts in the industry and thankfully, an increased adoption rate of high-speed internet in most markets. The rise of high-speed internet allowed designers/developers the ability to not stress quite as much about their overall file-size and to bring these lush textures and shadows onto the web.
Enter: HTML5/CSS3
On October 28, 2014, a radical change took place. HTML5 was released as a stable platform. With this also came updates to the CSS language and an increased ability to create elements with code instead of images. This would prove to be a revolutionary time for the industry as it also began moving away from skeuomorphism.

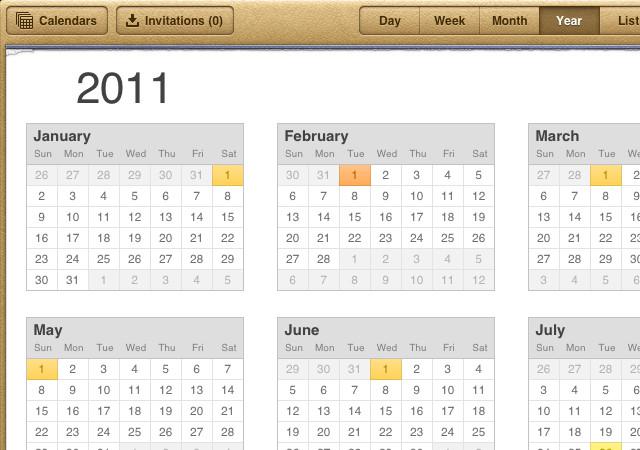
Skeuomorphism is a concept in designing user interfaces that make items look like their real-world counterparts. For example, on the iPhone, the calendar used to look like paper with a leather trim around it and stitching—because this is how a calendar on your desk may have looked.
The web followed this trend creating sites full of lush elements to help capture the same feeling as the industry they were there to represent.
Flatland: A Romance of Fewer Dimensions
As HTML5/CSS3 grew in popularity incorporating more webkit features into browsers, there was an ongoing trend of stripping back all of these textures and design elements and instead using them in select ways to enhance a users experience. This resulted in less filler, flatter designs, and more reliance on clean, well-organized, and most of all well-designed typography and whitespace.
Large photos spanning the screen and solid colors with borders and drop-shadows became the characteristics of a great design. This change had vast effects including an ease of creating responsive website designs (sites that work on all browser sizes), and more that could be done with HTML5/CSS3.
We began to be able to create beautiful, efficient websites that were structurally and creatively designed with code and required less focus on image background elements for everything (also more important due to the rise of mobile device usage). Photoshop and Illustrator began to fall in line with what they were originally intended for: creating photo/composite elements or illustrated portions of the site where they were needed rather than the entire concept.

A Bright Future
So that’s where this story takes a pause as it approaches the now. Will Photoshop and Illustrator ever be fully replaced by HTML5/CSS3?
No, at least not in the foreseeable future.
There are key functions of these programs which can’t be replicated in a code editor. However, less use also typically aligns with less need as many web designers are adopting new stripped-down programs, such as Sketch, Figma, Pixelmator, and more. These programs are more lightweight and cost less—all while filling this new void.
For me, I will probably always gravitate towards Adobe products. That’s what I learned on and what I’ve always used. But as the industry continues to shift, who knows what will happen and where we will be 5 or even 10 years from now. Ten years ago, I was pushing myself to learn as much about Photoshop as possible to enhance my designs. Who knows where we will be in 10 years, but one thing is for sure, we will be looking back on where we are now and admiring how far we’ve come.
If you’re looking for a web design company in Maryland that cares about you, your business, and your business’ future on the web, contact Advantage Internet Marketing today at (410)848-4737.
